Placetopay - Payment Gateway for Shopify
We offer you global and local payment methods, compatible with your language, and easy to integrate
We offer you global and local payment methods, compatible with your language, and easy to integrate

| Characteristics | |
|---|---|
| Pre-filling buyer information | |
| Partial payments | |
| Skip payment result on placetopay | |
| Lightbox | |
| Customize payment image | |
| Brand management | |
| Allow/Disallow payments with pending orders | |
| Set return page after payment (default, my orders) | |
| Set payment expiration time | |
| Payments by API | |
| Pre-authorization type transactions | |
| Enable/Disable Kount (Anti-fraud service) | |
| Enable/Disable 3DS | |
| Enable/Disable OTP service | |
| Enable/Disable deferred payments (credit selection) | |
| Multistore |
This guide will explain step by step the installation of the Placetopay plugin for Shopify. Each configuration parameter described in this guide will be performed in a test environment in order to illustrate its configuration in detail.
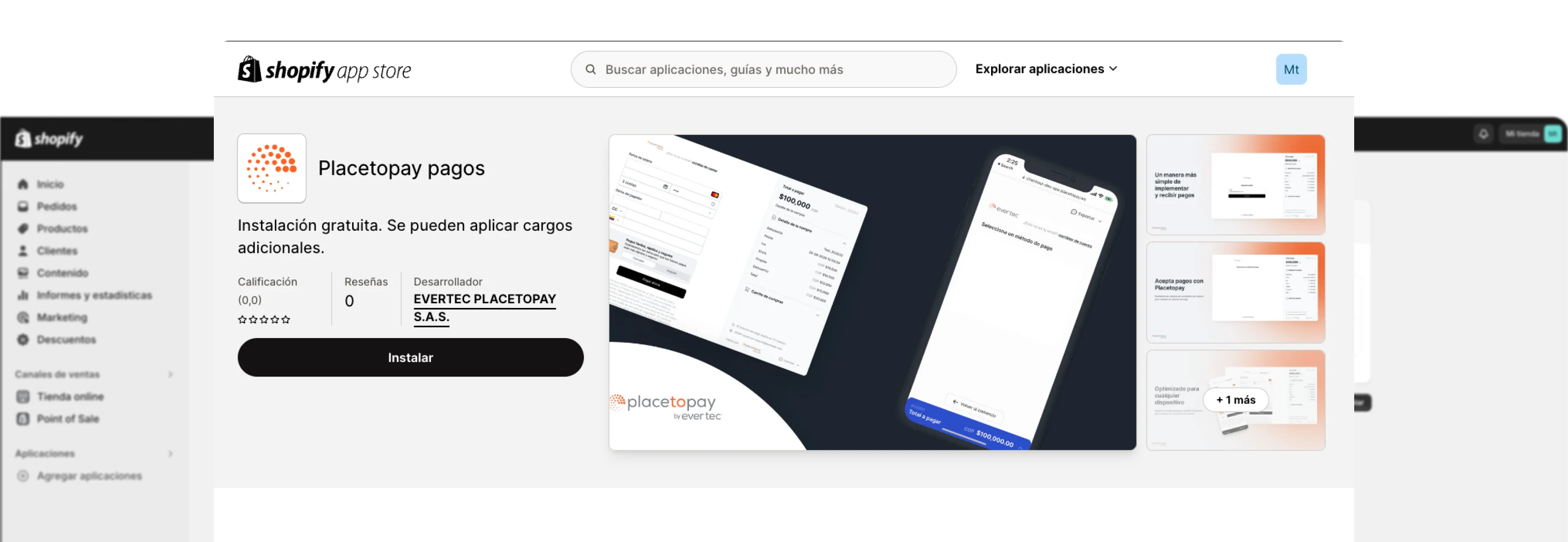
Enter the Shopify/PlacetoPay app store through the following URL
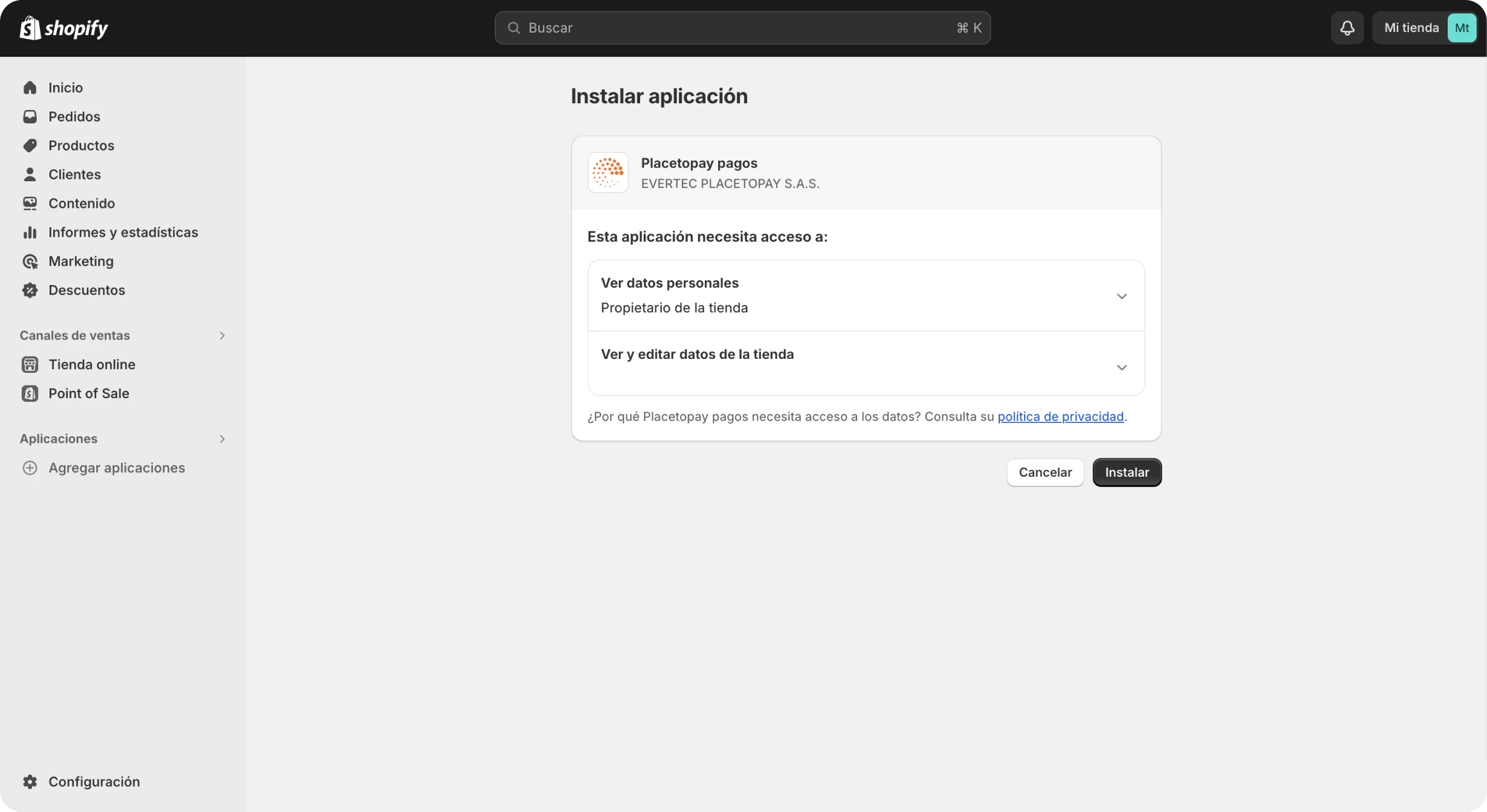
Perform the installation


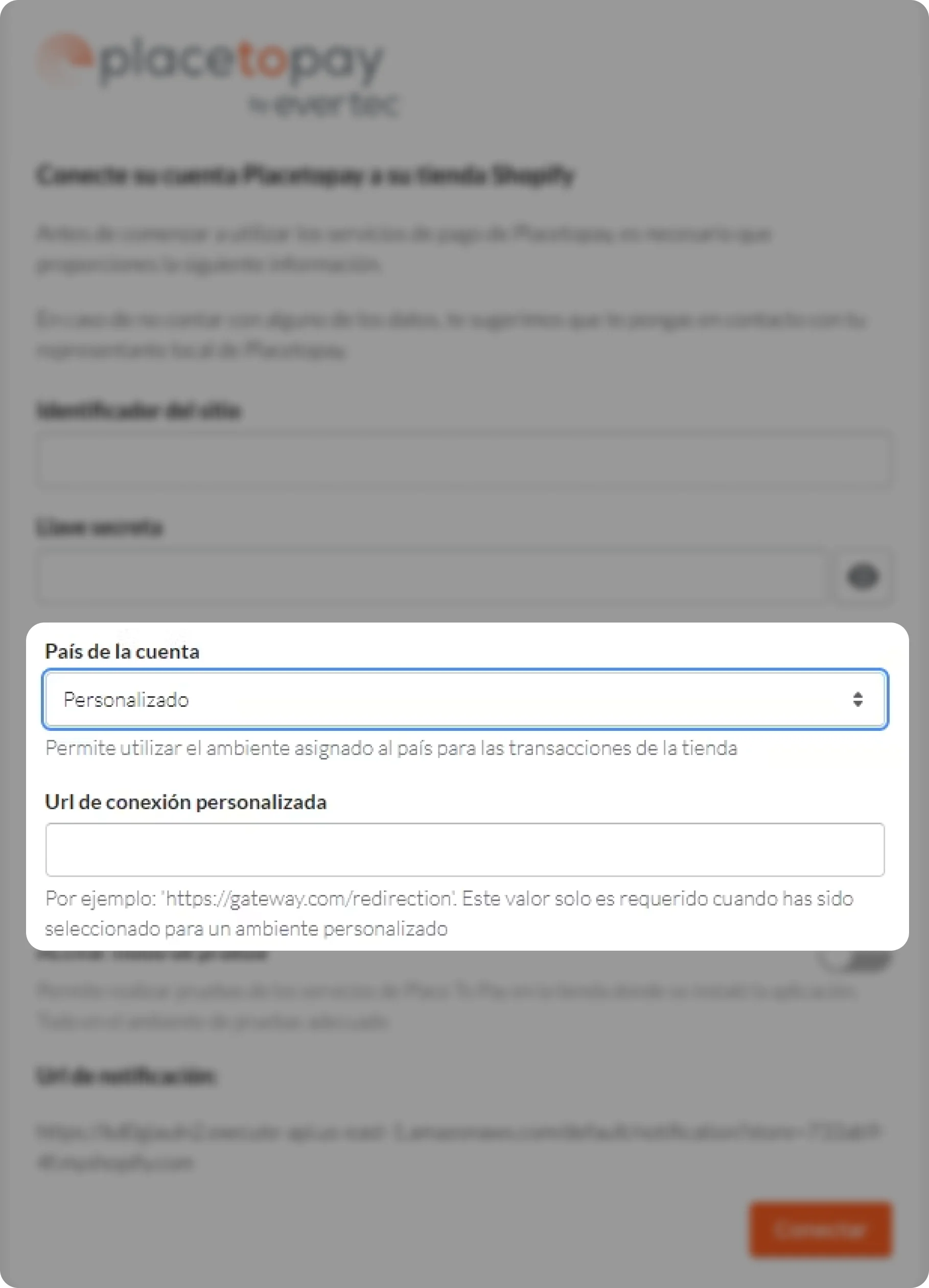
You will be automatically redirected to the payment gateway settings where you must configure the following data:
These two data were sent by PlacetoPay, enter them as they were sent

Select the country or provider with which you use commercial communication. If the value you are looking for is not there, select the custom option and continue with the next step

Set the shared base URL in the Custom Connection Url field

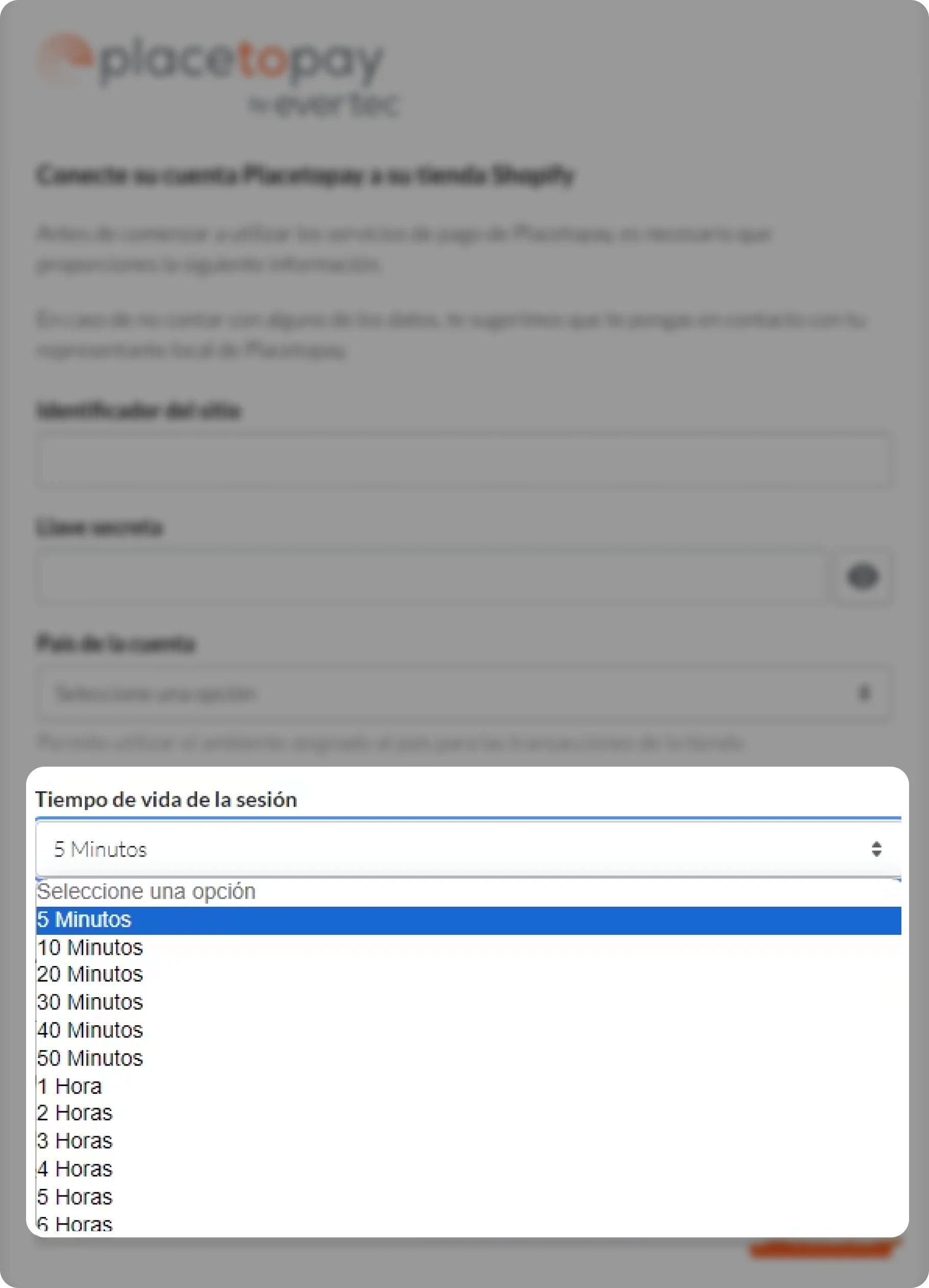
This is the period of time given to the user to complete the payment process; A period of 10 to 15 minutes is suggested.

This module determines the environment to be used. If the module is active, the test environments will be used. If you want to make adjustments in the production environment, you must deactivate the module.

The URL provided by the default plugin is used to update transactions asynchronously. It is important to share this URL with the payment gateway for proper configuration.

Once the configuration process is complete, you need to click on the Connect button to complete the action.

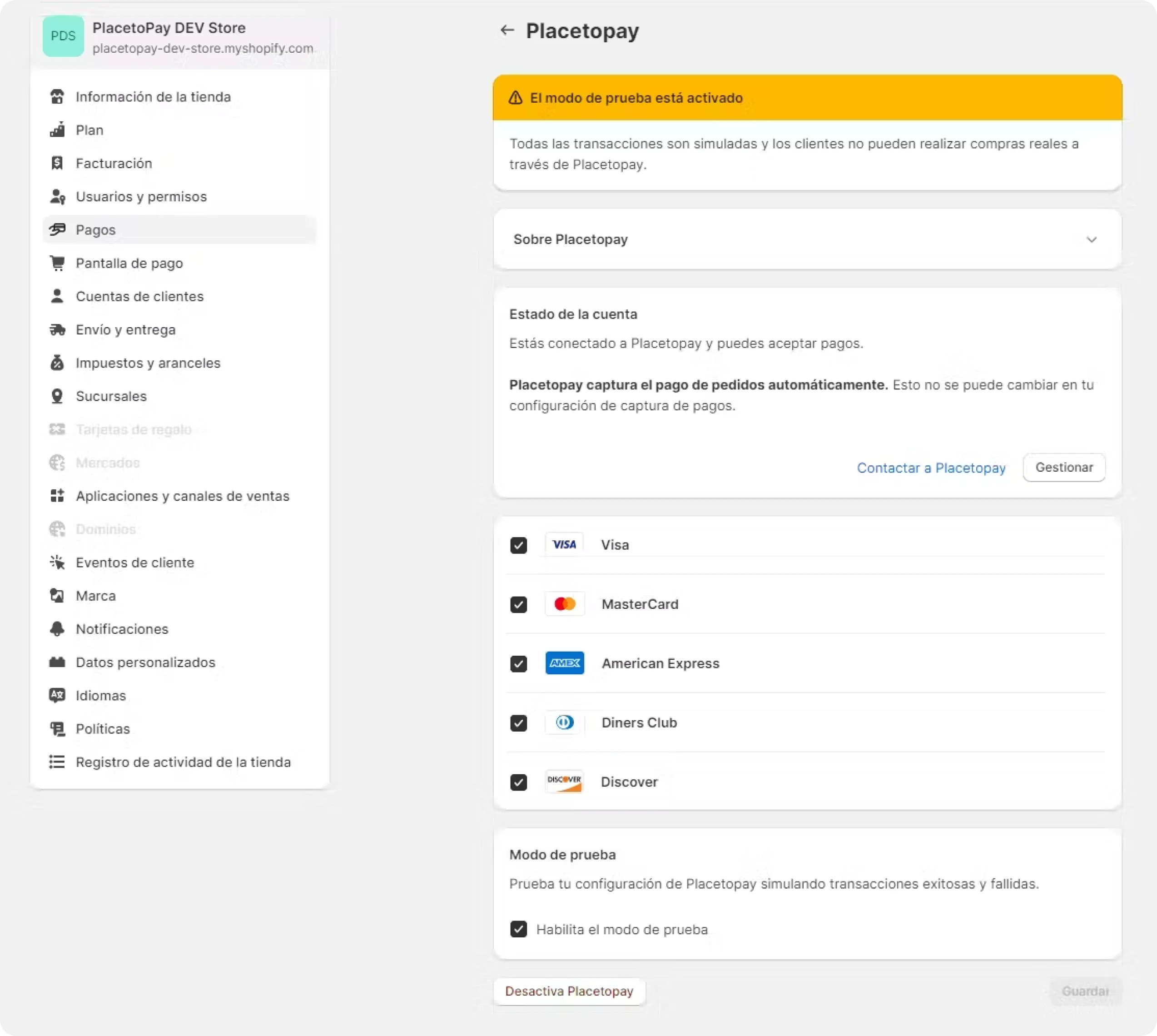
Once the payment method has been saved, you must activate it by clicking on the Activate PlacetoPay button


When your client begins the purchase flow of your product or service, an order is created that, depending on the case, can have these 5 states:
See documentation
See documentation
See documentation
See documentation
See documentation

See documentation